天亮了 昨晚是平安夜
在發牌之前我們先稍微小小調整一下房間的介面
我對你 想來想去 想來想去 Lulu 也跟著律動哼唱
背景音樂依然是同一首The Thrill Is Gone
正當音樂播到4分38秒的時候
https://youtu.be/4fk2prKnYnI?t=278
Lulu將它美麗的寶藍色雙翅膀交叉
做出了一個高舉在頭上
快速結手印使出了影分身之術
頓時 好多隻長得跟Lulu一樣美豔動人的鵲鳥紛飛再旋木周邊
動人場景羨煞在場其他animal
紛紛進場牽著喜鵲們跳舞
大夥正陶醉在這等歡樂氣氛
阿虎看animal開心也樂得不可開交
就在這個時候
阿虎身旁的兩隻小兔甦醒了
睡眼惺忪的雙眼
眼皮重到只看得到一絲光線與慢步調的藍調音樂
眼睛睜開 看到大家都在跟長得跟Lulu的鳥兒手足舞蹈
兔兔馬上就搶過阿虎手中的麥克風說
你各位在幹嘛 快點住手!!
音樂突然因為兔兔的大吼而停止伴奏
音符就像是斷了的弦從天空的五線譜跌落在迷霧森林消失於山谷之中
大家都沒說話
只驚呆的看著體力虛弱確使出確立喝止大家的兔兔
..待續
...好像又要道歉...
昨天前端還是有很多錯誤的地方
但已經熬夜改完囉(羞愧擦汗)
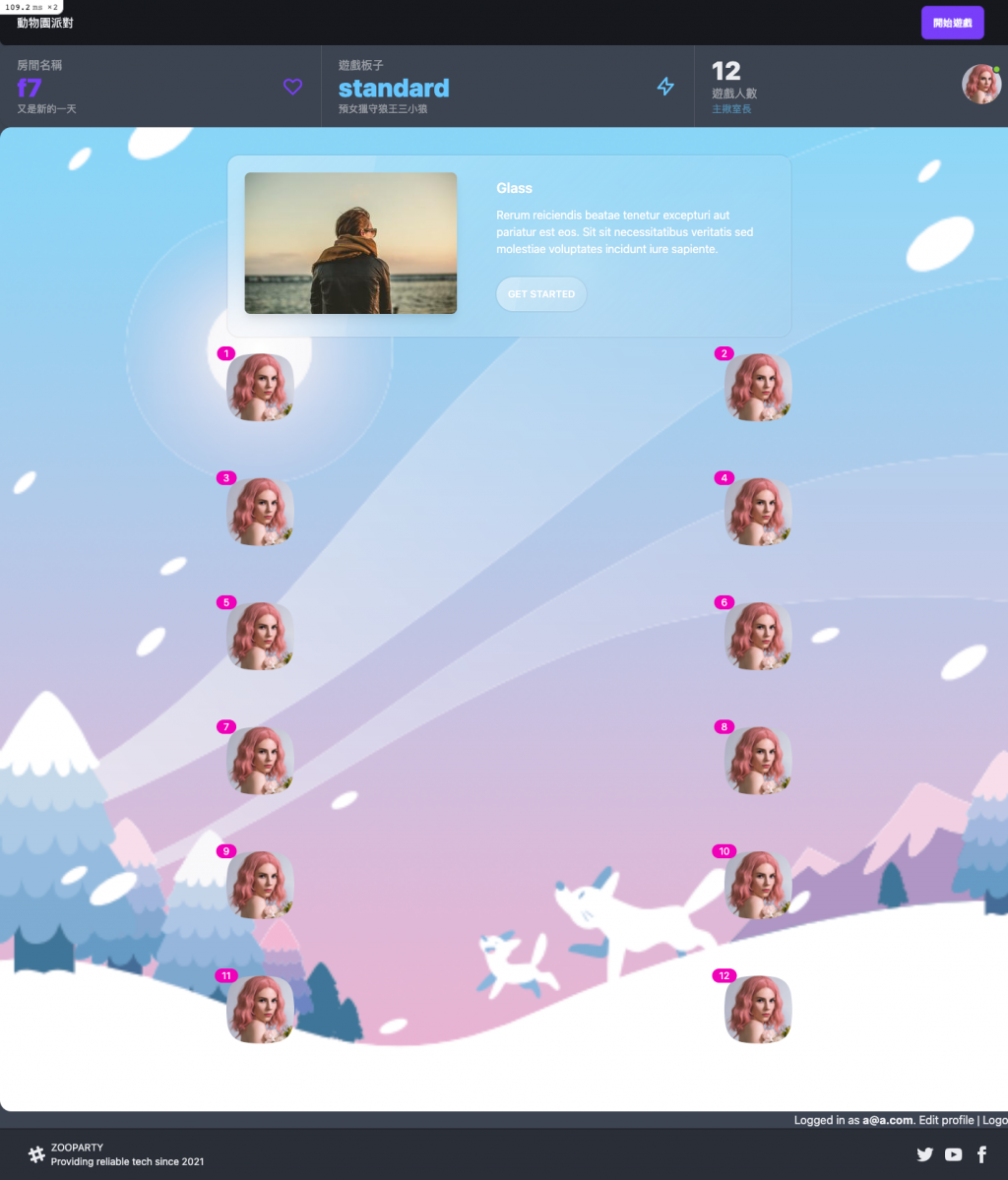
今天搞定了房間內頁70%的 UI
透過tailwindcss與daisyui
我們把房間資訊放在最上面
下方有12個玩家
室長可以點選開始遊戲就會開始發牌
令人最期待的性感何關在線發牌邏輯我們最後這幾天處理
<div class="rounded-lg shadow bg-base-200 drawer h-30">
<div class="w-full navbar bg-base-300">
<div class="flex-1 px-2 mx-2">
<span>
動物園派對
</span>
</div>
<div class="flex-none hidden lg:block">
<ul class="menu horizontal">
<li>
<% if @is_mayor_player %>
<button class="btn btn-primary float-right mr-10">開始遊戲</button>
<% if @room.seats.empty_seat_collection(@room) == 0 %>
<% simple_form_for @room, url: room_start_path, method: :put do |f| %>
<%= ff.input :game %>
<% end %>
<% else %>
<!--start new game button unavailable-->
<% end %>
<% end %>
</li>
</ul>
</div>
</div>
</div>
<div class="w-full shadow stats">
<div class="stat">
<div class="stat-figure text-primary">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" class="inline-block w-8 h-8 stroke-current">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M4.318 6.318a4.5 4.5 0 000 6.364L12 20.364l7.682-7.682a4.5 4.5 0 00-6.364-6.364L12 7.636l-1.318-1.318a4.5 4.5 0 00-6.364 0z"></path>
</svg>
</div>
<div class="stat-title">房間名稱</div>
<div class="stat-value text-primary"><%= @room.name %></div>
<div class="stat-desc">又是新的一天</div>
</div>
<div class="stat">
<div class="stat-figure text-info">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" class="inline-block w-8 h-8 stroke-current">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M13 10V3L4 14h7v7l9-11h-7z"></path>
</svg>
</div>
<div class="stat-title">遊戲板子</div>
<div class="stat-value text-info"><%= @room.board %></div>
<div class="stat-desc">預女獵守狼王三小狼</div>
</div>
<div class="stat">
<div class="stat-figure text-info">
<div class="avatar online">
<div class="rounded-full w-14 h-14">
<img src="http://daisyui.com/tailwind-css-component-profile-1@56w.png">
</div>
</div>
</div>
<div class="stat-value"><%= @room.number_of_gamer %></div>
<div class="stat-title">遊戲人數</div>
<div class="stat-desc text-info">主揪室長</div>
</div>
</div>
<div class="flex items-center w-full px-4 py-10 bg-cover card bg-base-200" style="background-image: url("https://bl3301files.storage.live.com/y4prvqosvdShbgDdQKe5dIABJYfTuDvtRt_0vMRAG4mgW5GnZvweKo2M9tRtXj5HTJNZBVWr0nbv16F9CxAY5vA9aYBVMTiDvdVatqt3HDqh917cxyLPXIzMIn4VIYxai8NTSvmRlVmUFVZK7goKpt-wwHrXBeFJI1ZN1DKNfpW_z9kNARSXFIZc4EdmzS6nhqGwP2VmU5nmK2Iqf-Mno9DaEmi1AvnWgLWcjBn-zeib5s/background.png?psid=1&width=500&height=500&cropMode=center");">
<div class="card glass lg:card-side text-neutral-content">
<figure class="p-6">
<img src="https://picsum.photos/id/1005/300/200" class="rounded-lg shadow-lg">
</figure>
<div class="max-w-md card-body">
<h2 class="card-title">Glass</h2>
<p>Rerum reiciendis beatae tenetur excepturi aut pariatur est eos. Sit sit necessitatibus veritatis sed molestiae
voluptates incidunt iure sapiente.</p>
<div class="card-actions">
<button class="btn glass rounded-full">Get Started</button>
</div>
</div>
</div>
<div class="grid w-full grid-cols-2 flex">
<% @room.seats.order(:number).each do |seat| %>
<div class="float-left flex justify-evenly">
<div class="m-6 indicator">
<div class="avatar">
<span class="indicator-item indicator-start badge badge-secondary"><%= seat.number %></span>
<div class="mb-8 w-24 h-24 mask mask-squircle">
<img src="http://daisyui.com/tailwind-css-component-profile-1@94w.png">
</div>
</div>
</div>
</div>
<% end %>
</div>
</div>


$snx 目前穩住在支撐 $9.6 之上也是準備起飛的樣貌
